Cara Memperbaiki Kode HTML Google Tag Manager yang Error
Mengingatkan sedikit, Google Tag Manager (GTM) adalah solusi manajemen tag gratis yang disediakan oleh google. Kita dapat menggunakan dan mengelola berbagai tag pemasaran dan analitik di situs web atau aplikasi seluler kita. Nah, untuk menginstal Google Tag Manager sendiri, Anda harus memasang kode HTML seperti di bawah ini ke halaman blog Anda.
Setelah mencoba menyalin kode di atas dan memasangnya sesuai prosedur pemasangan yang diperintahkan, kendala yang sering terjadi adalah kode HTML tersebut tidak dapat disimpan. The reference to entity "l" must end with the ';' delimiter. Artinya ada kesalahan pengkodean yang kurang tepat dan harus diperbaiki agar dapat disimpan. Referensi ke entisitas "l" harus diakhiri dengan pembatas ';' .
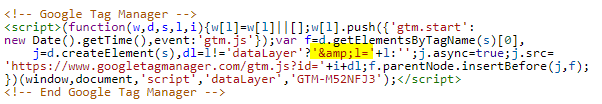
Dulu saya sempat membaca buku tentang pengkodean HTML/javascript, jadi sedikit-sedikit saya cukup paham apa yang maksud notifikasi dari blogger tersebut. Cara memperbaikinya cukup mudah, anda hanya perlu menambahkan amp; diantara & dan l. Contohnya seperti gambar di bawah ini:

Setelah memperbaiki kode tersebut, coba simpan template Anda. Succeed or not?
Demikianlah cara memperbaiki kode HTML Google Tag Manager yang error di Tahun 2019. Semoga bermanfaat. Have nice day everyone!





nice info.
BalasHapusinfo nice
BalasHapusNoted, terimakasih tipsnya, sangat bermanfaat.
BalasHapusTerima kasih ilmunya
BalasHapus